If you arrived at this article, it’s likely you already realized that it is currently not possible to re-order or re-organize the Webflow color swatches in the Webflow Designer, which is a bummer.
But you don’t need to worry, as there is a simple and easy solution for this problem, so you can keep your Webflow color swatches perfectly organized.
The amazing team from Finsweet (a pretty big contributor to the Webflow community) built the Finsweet Extension for Google Chrome that enables the Color Swatches re-ordering feature, and in order to use it, you just need to follow the next steps.
1. Download the Finsweet for Webflow Chrome Extension
Go to the Chrome Web Store and download the Finsweet Chrome Extension.
If you don't use Google Chrome, it should also work in Chromium-based browsers such as Brave, Microsoft Edge, and some others.

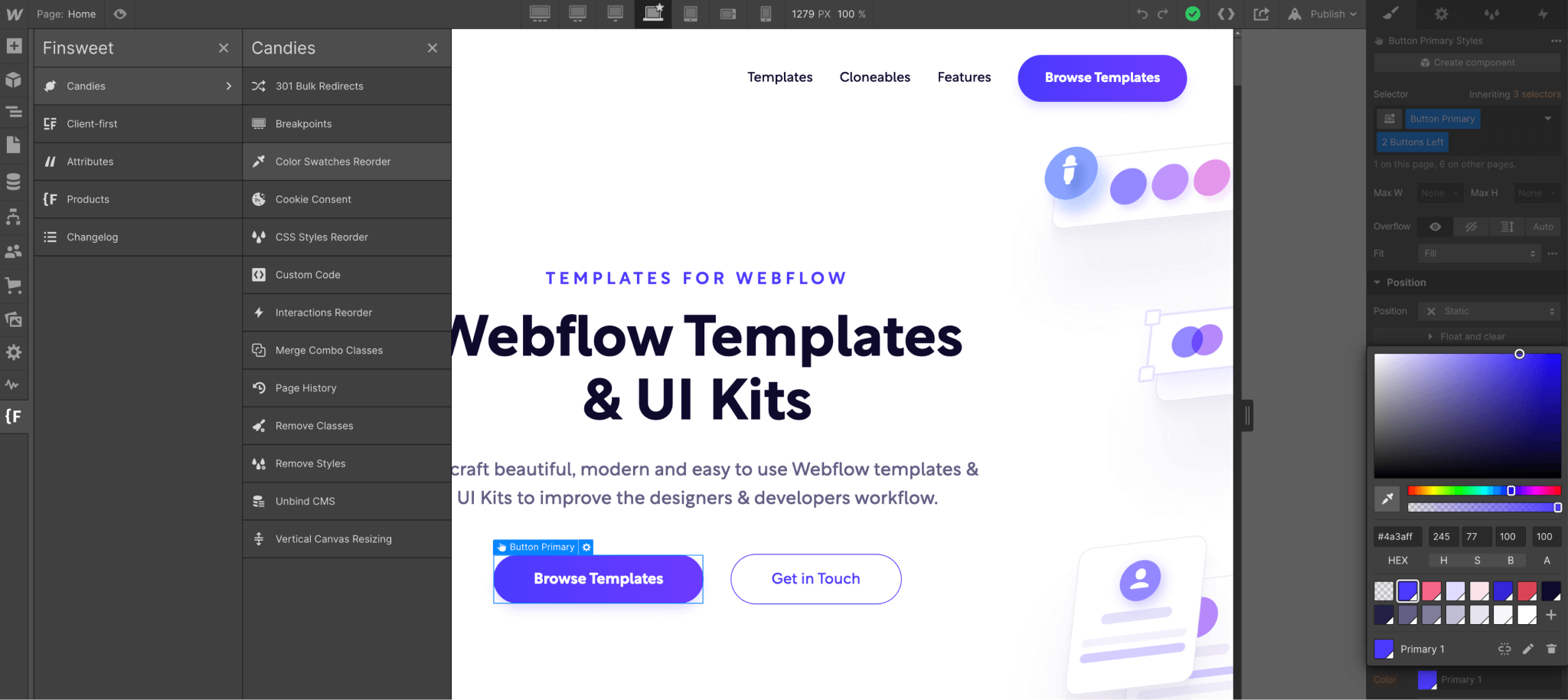
2. Open the Finsweet Extension in the Webflow Designer
After you finished installing the Finsweet Extension for Webflow, open the Webflow Designer of the Webflow project in which you would like to re-order your color swatches.
Once you are in there, you sill notice a new icon with the logo of Finsweet at the end of the Webflow left sidebar, click on it, click on Candies, and then click on Color Swatches Reorder.

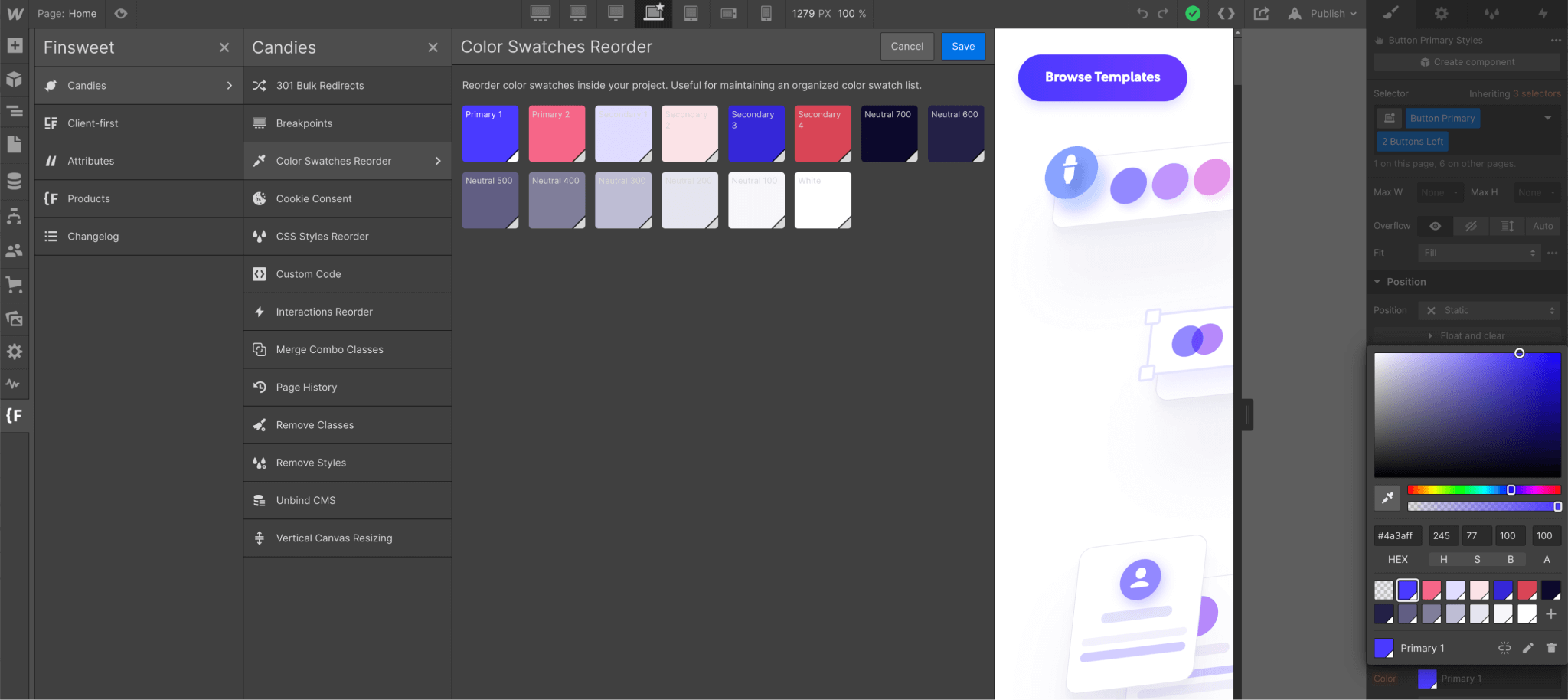
3. Reorder your Webflow color swatches to your preference
After you click on the Color Swatches Reorder feature, you will be able to drag and drop the Webflow swatches to any order you prefer. After a few seconds (or minutes) of organization, just click Save and the extension will automatically update the order of the color swatches in your Webflow project.

And that is all! If in the future you want to reorder them again, just follow the same process and you should be all set.








