In today's fast-paced business world, streamlining your hiring process is crucial. One effective way to do this is by integrating your job board from Lever, a comprehensive HR software management platform, into your Webflow website. This integration can save you significant time and effort by automating the job posting process.
In this article, we'll explore three methods to integrate Lever with Webflow, ranging from simple to more complex solutions. Each method has its own advantages, and we'll guide you through the process step-by-step.
Why integrate Lever with Webflow?
Before we dive into the integration methods, let's briefly discuss why you might want to integrate Lever with Webflow:
- Time-saving: Automatically sync job postings from Lever to your Webflow site.
- Consistency: Ensure your website always displays up-to-date job openings.
- Improved candidate experience: Provide a seamless application process for potential hires.
- Brand consistency: Maintain your company's visual identity across your job postings.
Now, let's explore the three integration methods:
Method 1: Using Lever's embed code (simplest)
This method is the quickest and easiest way to display your Lever job postings on your Webflow site. It involves using Lever's Embed Code Generator to create a simple script that you can add to your Webflow page.

Steps to implement
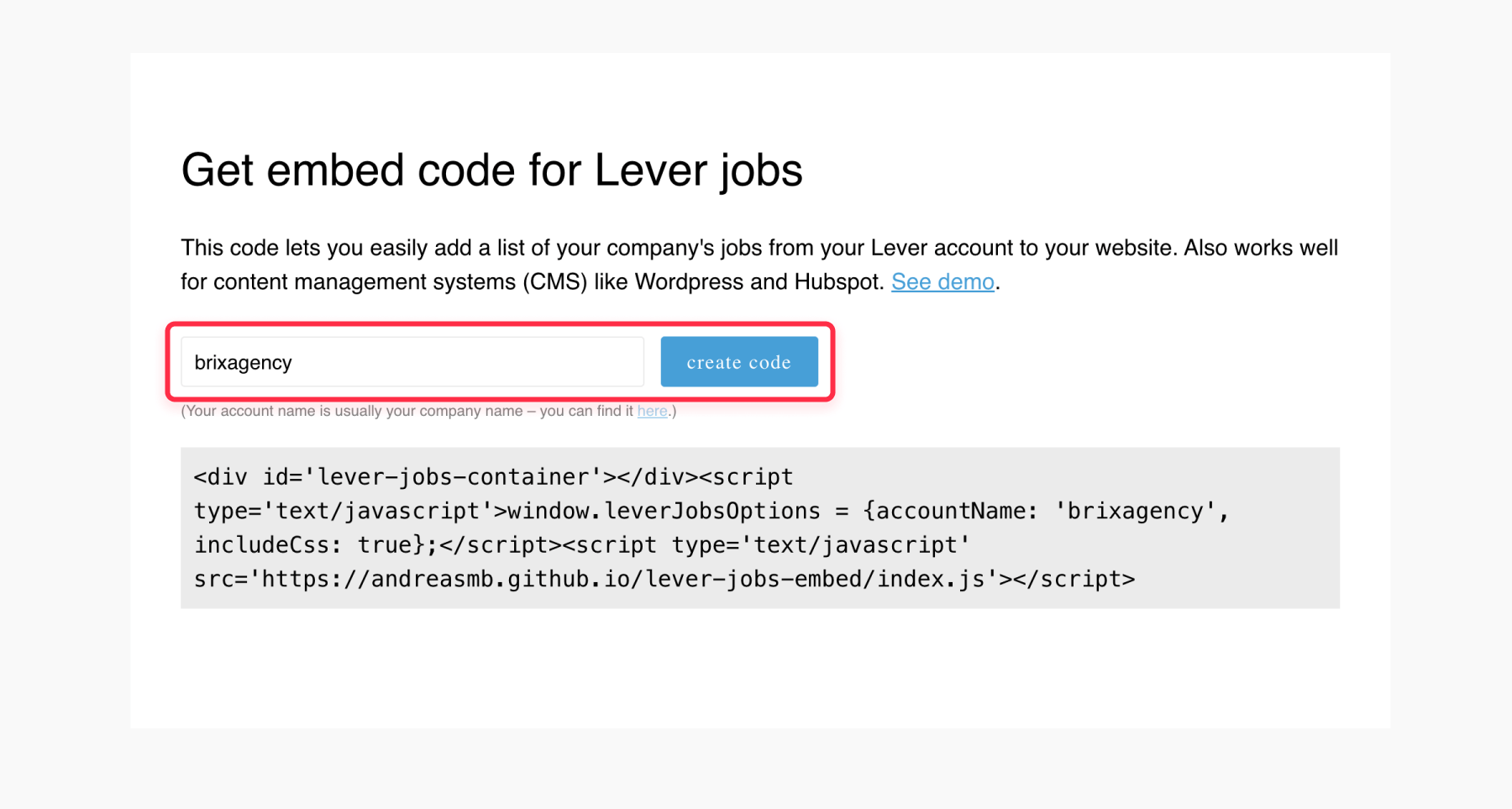
1. Generate the embed code
- Visit Lever's Embed Code Generator.
- Enter your Lever account name in the provided field.
- Click "Generate Code" to create your unique embed code.

2. Add the Embed Code to Webflow
- Log in to your Webflow account and open your project.
- Navigate to the page where you want to display job listings (e.g., Careers page).
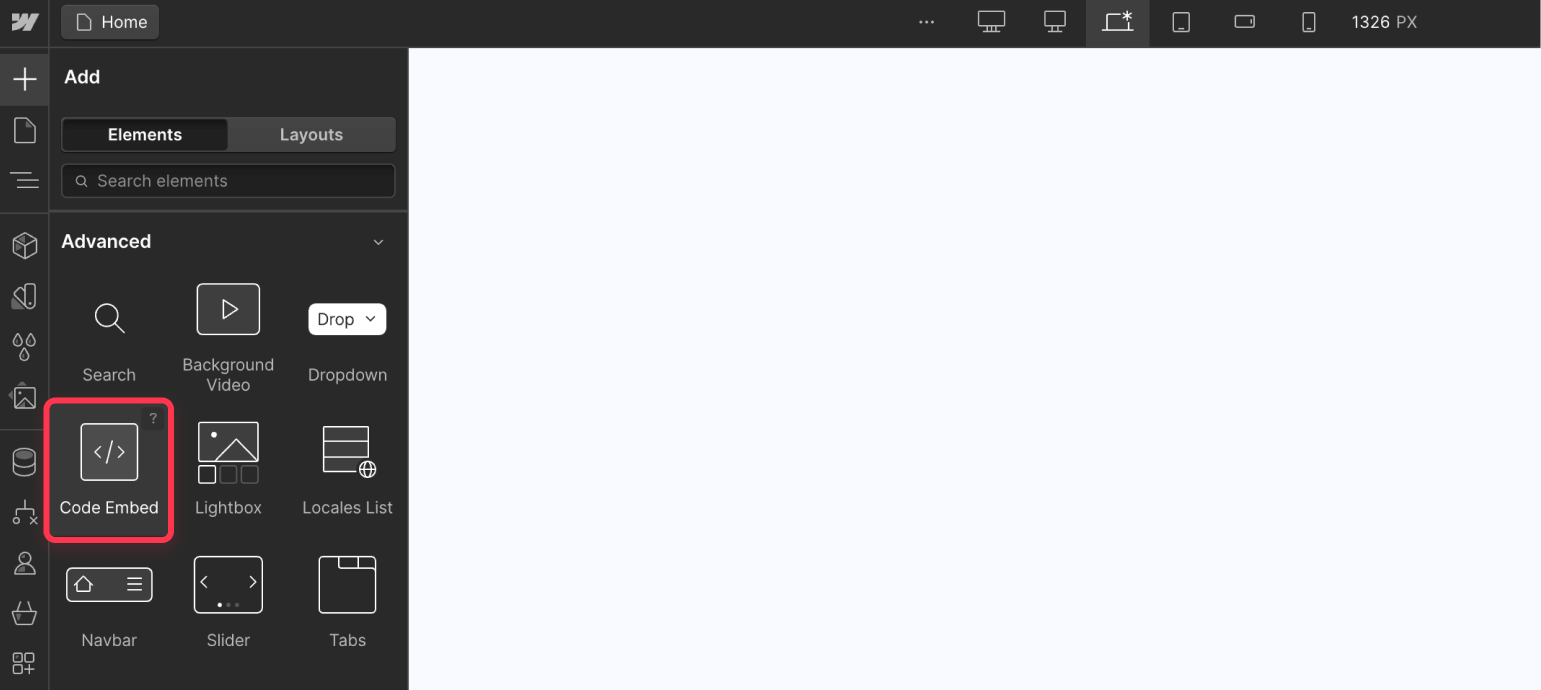
- In the Webflow Designer, click the "+" icon to add a new element.
- Search for and select the "Code Embed" element.
- Drag the Code Embed element to your desired location on the page.
- In the Code Embed Settings panel, paste the generated Lever embed code.

3. Customize the appearance (optional)
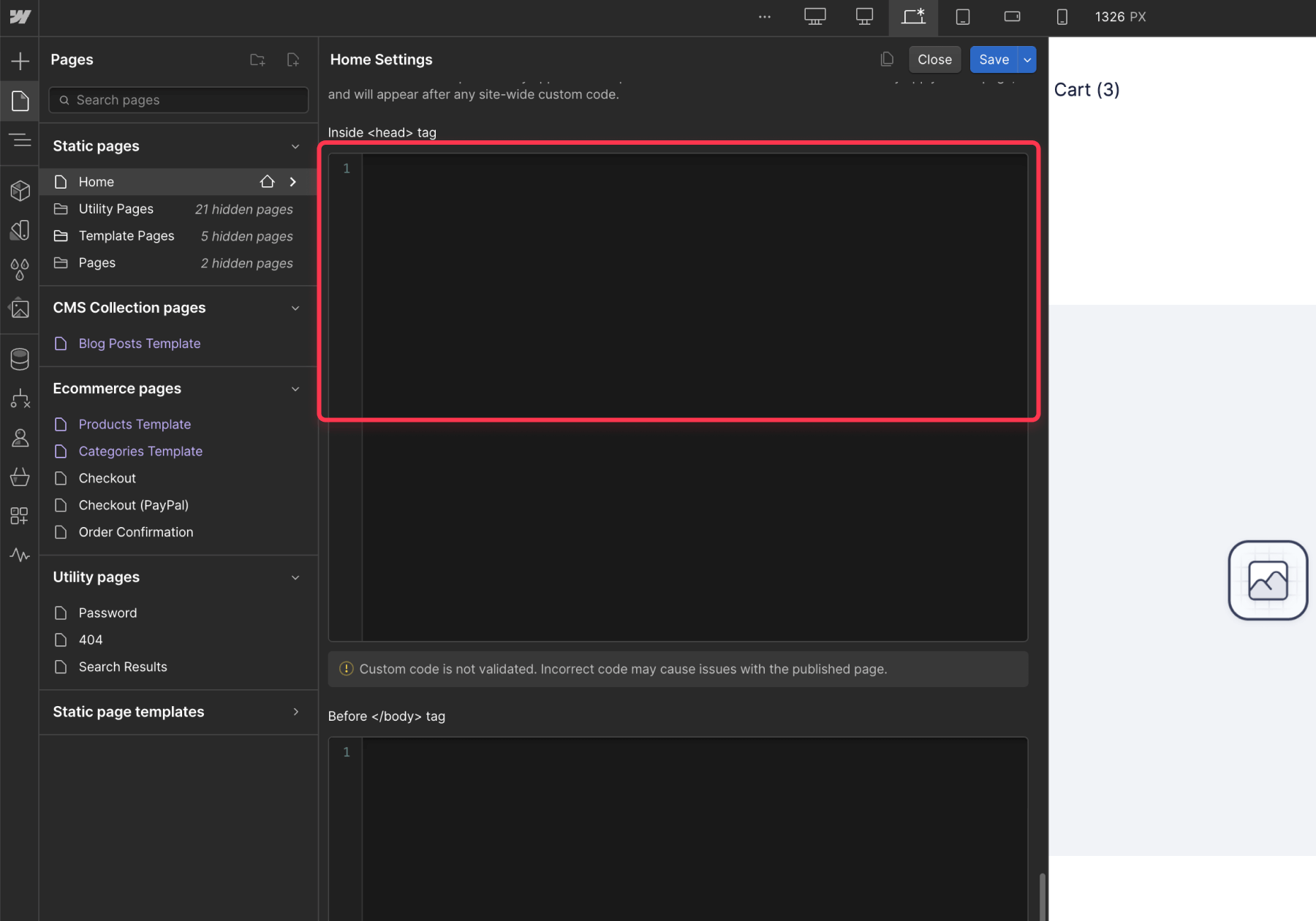
- To match your site's design, you may need to add custom CSS.
- In Webflow, go to the page settings and find the "Custom Code" section.
- Add your custom CSS within a <style></style> tag in the "Before </body> tag" field.
- Use CSS selectors to target the Lever embed and adjust colors, typography, spacing, etc.

Pros and cons
Pros
- Quick and easy to implement (can be done in minutes)
- No additional cost
- Automatically updates when jobs change in Lever
Cons
- Limited customization options
- May not perfectly match your site's design without custom CSS
- Doesn't create individual pages for each job posting
Method 2: Using the Lever app with Webflow CMS (most robust)
This method utilizes the official Lever app for Webflow, developed by Ample (a specialized Webflow partner). It offers a more sophisticated integration by syncing your Lever job postings with Webflow CMS (Content Management System).

Steps to implement
1. Install the Lever app
- Log in to your Webflow account and go to your project dashboard.
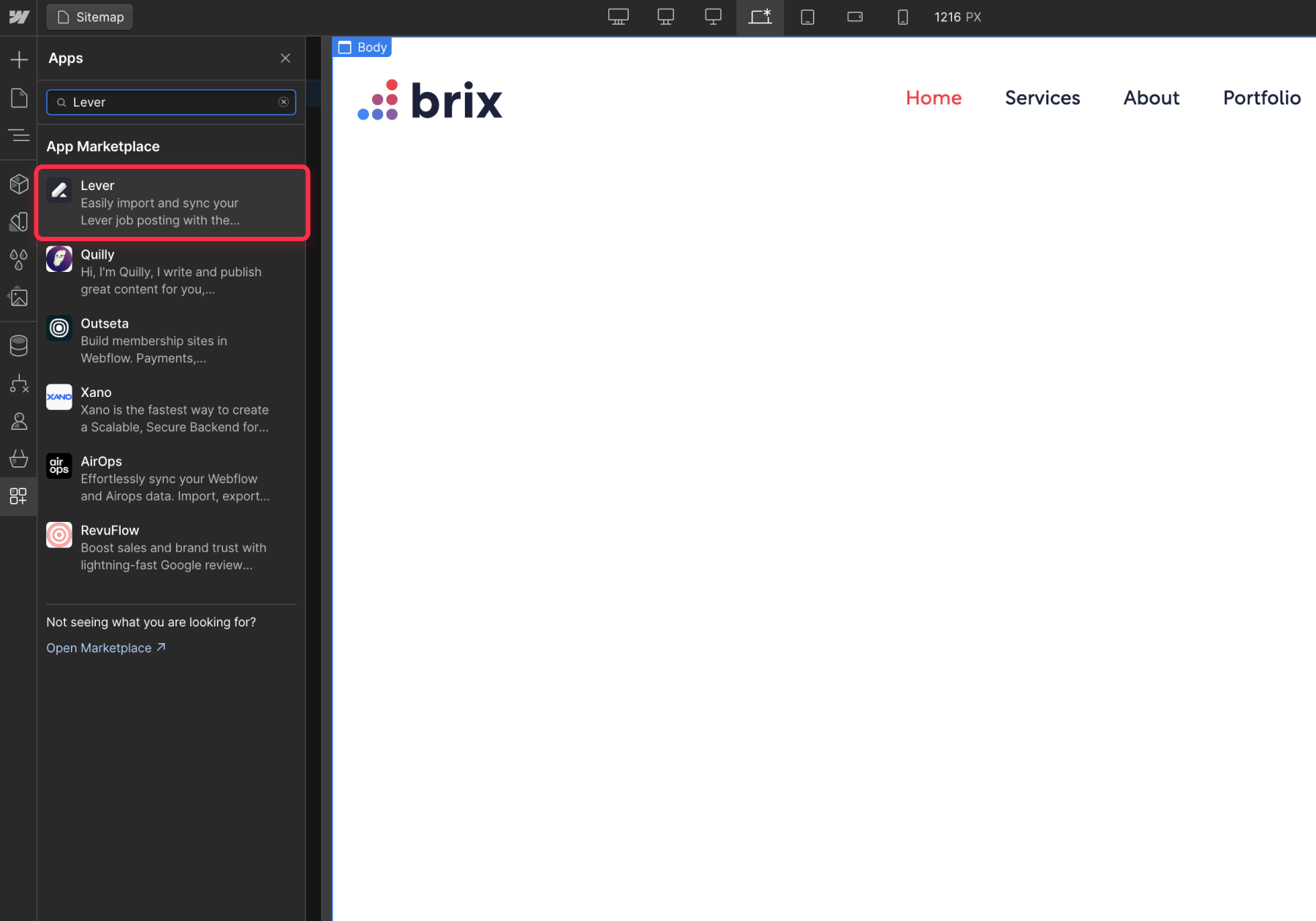
- Click on "Apps" in the left sidebar.
- Search for "Lever" in the app marketplace.
- Click "Install" on the Lever app.

2. Configure the Lever app
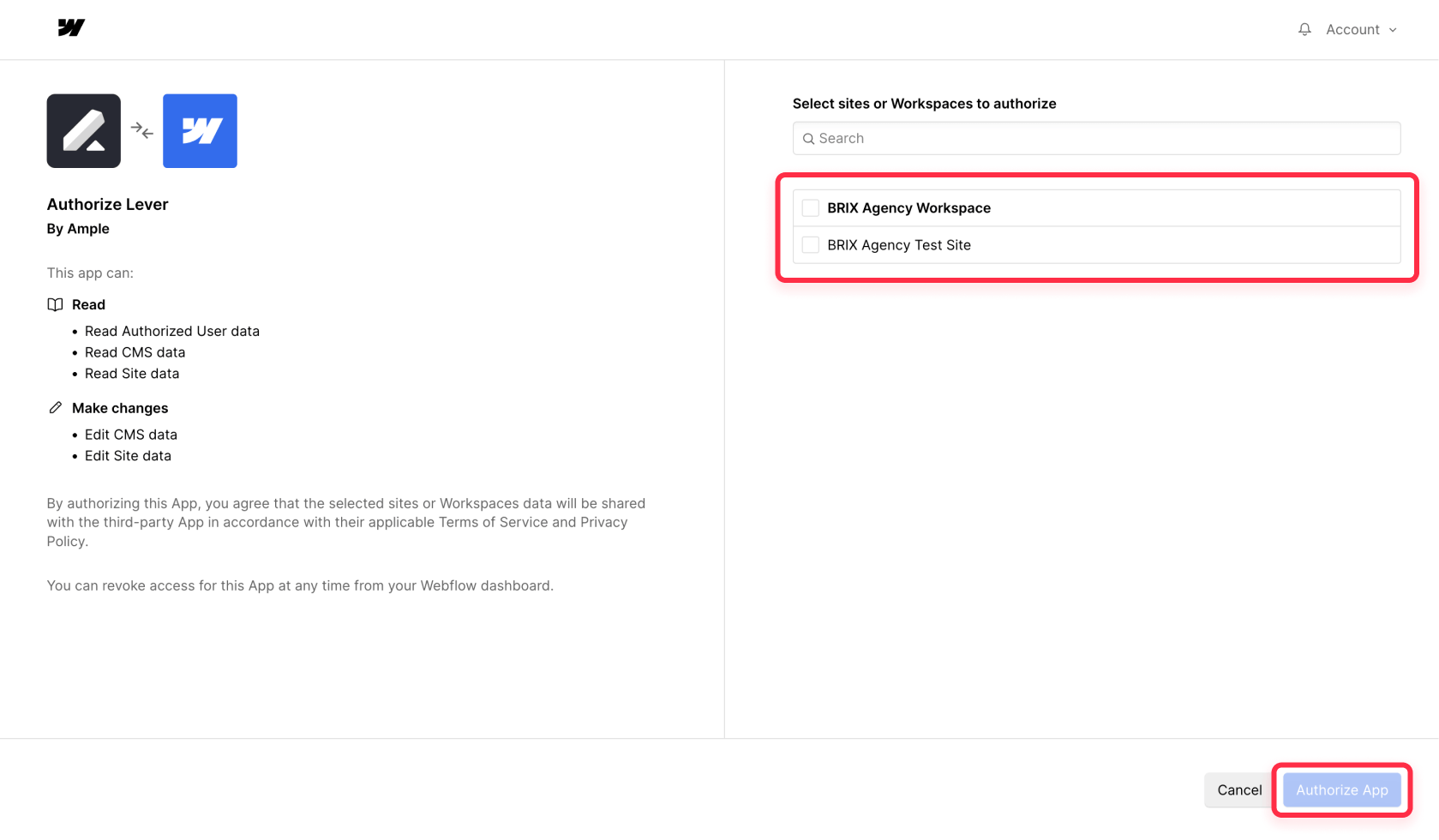
- After installation, click on the Lever app in your project.
- Follow the prompts to connect to your Lever account.
- Choose the collection where you want to sync your job postings.

3. Create job listing pages
- In Webflow, create a new page for your job listings.
- Add a Collection List element to the page.
- Connect the Collection List to your Lever job postings collection.
- Design the layout for how you want job listings to appear.
4. Create individual job posting pages:
- Create a new Collection Page for individual job postings.
- Design the layout for individual job postings, using dynamic fields from your Lever collection.
- Add a link to the Lever application page.
Pros and cons
Pros
- Full customization of job listings and individual job posting pages
- Creates SEO-friendly individual pages for each job opening
- Automatic synchronization with Lever
- No additional cost beyond Webflow CMS plan
Cons
- Requires more setup time and advanced Webflow expertise
Method 3: Using Lever's API (intermediate)
This method involves using Lever's API to fetch job postings and display them on your Webflow site. It offers a good balance between customization and ease of implementation.

Steps to implement:
1. Create a custom script
- Write a JavaScript function to fetch job postings from Lever's API.
- Parse the API response and format the job data as needed.
2. Add the script to Webflow
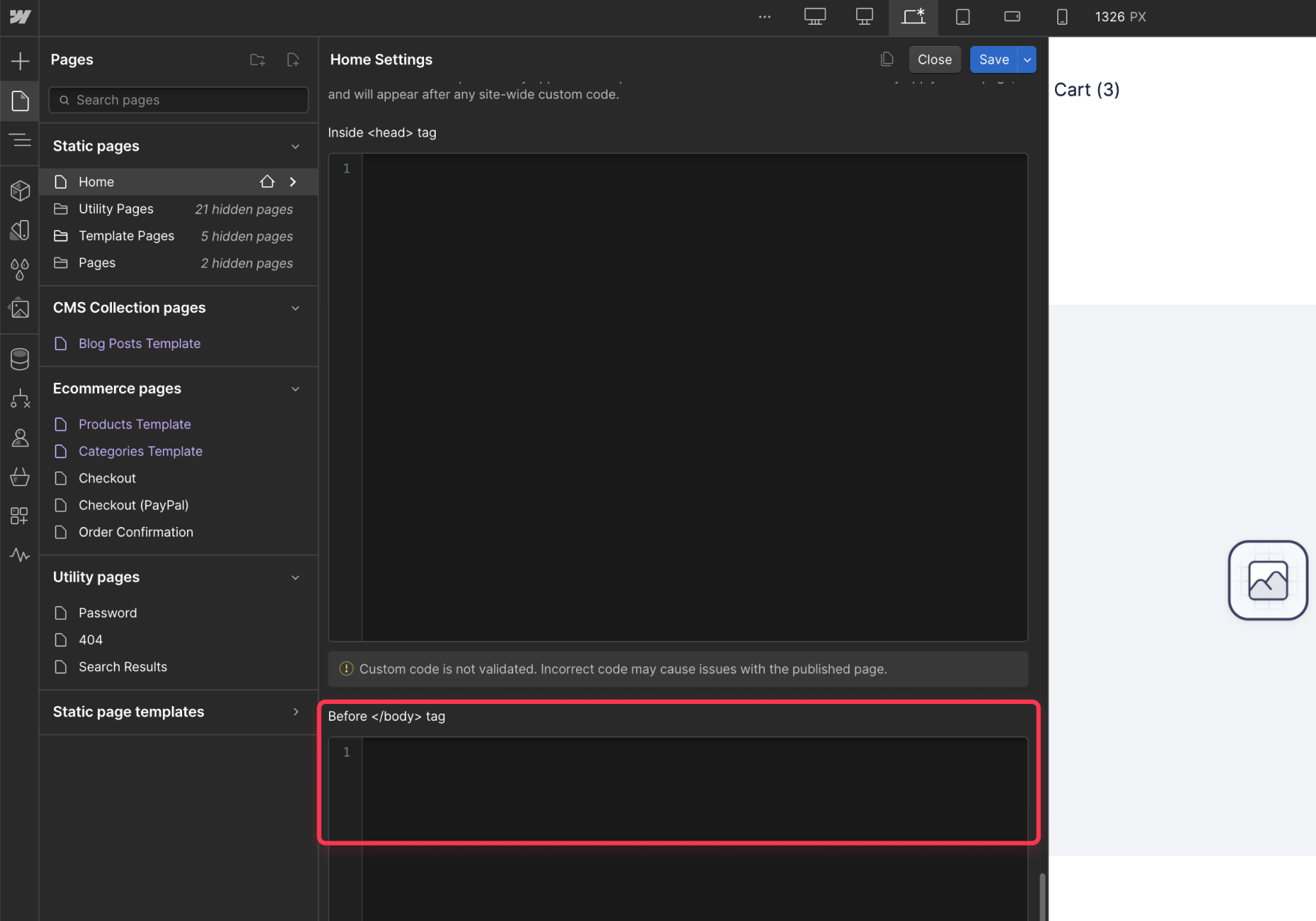
- In Webflow, go to your page settings.
- Navigate to the "Custom Code" section.
- Add your custom script to the "Before </body>" area.

3. Create a job listing page
- Design a new page in Webflow for your job listings.
- Add a container element where job postings will be displayed.
- Use Webflow's custom code embed to call your JavaScript function and populate the job listings.
4. Style your job listings
- Use Webflow's design tools to style the container and job listing elements.
- Ensure the design is responsive and matches your site's overall aesthetic.
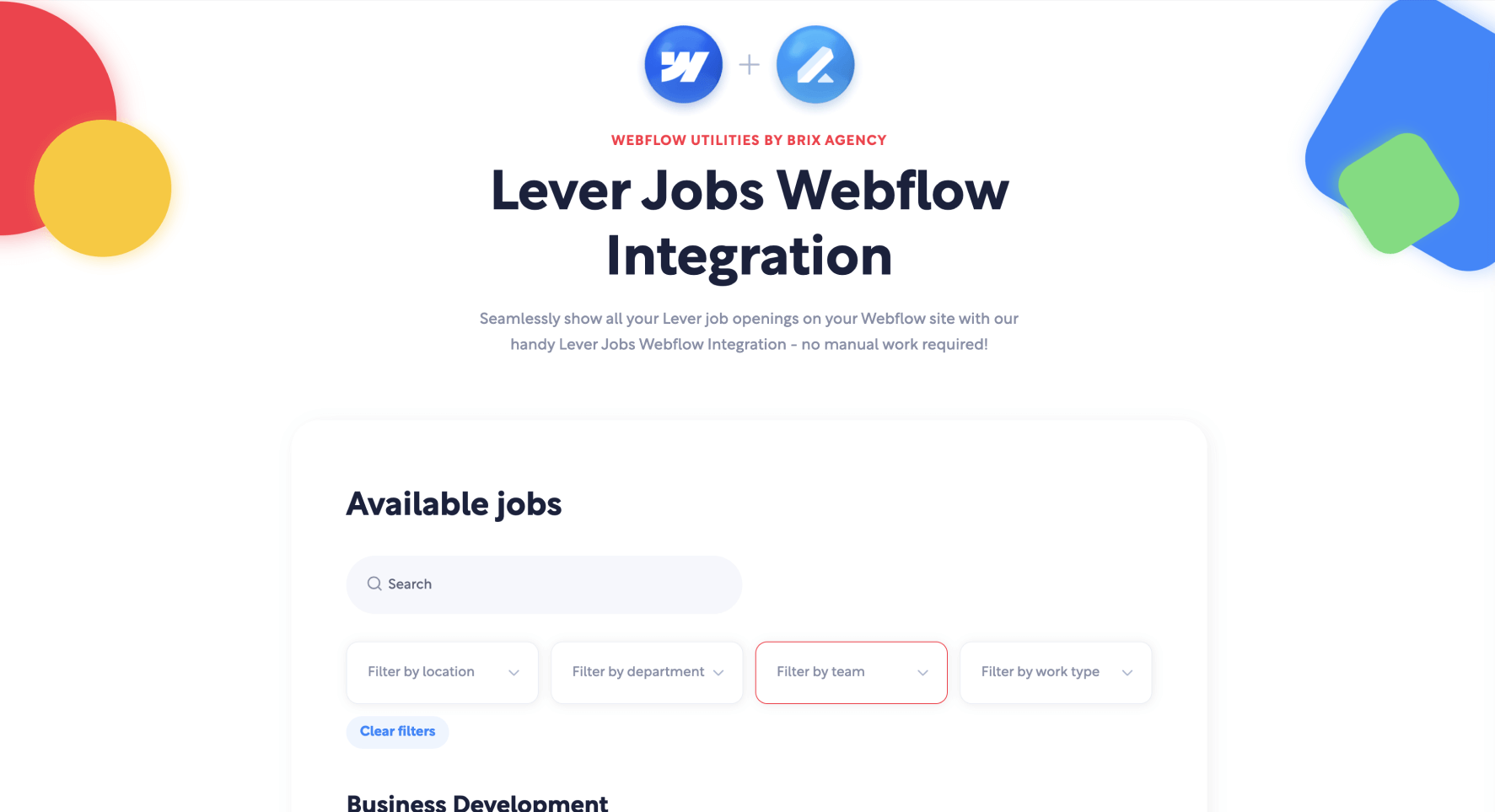
Example API Integration
At BRIX Agency, we've developed a custom Lever integration that offers real-time filtering by location, department, team, and job type, as well as search functionality. This solution provides a rich user interface without the complexity of a full CMS integration. Feel free to take a look here.

Pros and cons
Pros
- More customization options than the embed code method
- Real-time synchronization with Lever
- Ability to add custom filtering and search functionality
Cons
- Requires some coding knowledge or developer assistance
- Does not create individual pages for each job posting
Conclusion
Integrating Lever with Webflow can significantly streamline your hiring process and improve the candidate experience. The method you choose will depend on your specific needs, technical expertise, and desired level of customization.
- For a quick and simple solution, the embed code method is ideal.
- If you want full customization and SEO benefits, the Lever app with Webflow CMS is the way to go.
- For a balance of customization and ease of implementation, consider using Lever's API.
Remember, each method has its own advantages and disadvantages. Take the time to evaluate which option best suits your company's needs and resources.
If you need assistance with integrating Lever into your Webflow site or have any questions about the process, don't hesitate to reach out to us at BRIX Agency. As a Webflow specialized agency with extensive experience in Lever integrations, we're here to help you create the perfect job board for your company.








