If you're a Webflow user, you've likely encountered an increasingly frustrating problem: spam submissions in your forms. Not only do these unwanted messages fill up your inbox, but they also make it hard to find and respond to real leads.
The impact of form spam can be significant:
- Wasted time sorting through irrelevant submissions
- Increased risk of missing important messages from real users
- Potential security risks if spam contains malicious content
In this comprehensive guide, we'll explore 5 different methods to combat spam in your Webflow forms. We'll start with free, easy-to-implement solutions and progress to more advanced options that may require additional services or costs. By the end of this article, you'll have a toolbox of strategies to keep your forms clean and your inbox spam-free. Let's dive into it:
Method 1: Implementing reCAPTCHA
Google's reCAPTCHA system is a popular and free service designed to protect websites from spam and abuse. It's an excellent first line of defense against form spam and is relatively easy to set up in Webflow.

reCAPTCHA uses advanced risk analysis techniques to tell humans and bots apart. The most common version you've likely seen is the "I'm not a robot" checkbox, which may sometimes require users to complete an image selection task.
Pros and cons of reCAPTCHA for avoiding form spam
Pros:
- Easy to implement in Webflow
- Free for most websites (up to 1 million queries per month)
- Widely recognized and trusted by users
Cons:
- May not stop sophisticated bots that can solve CAPTCHAs
- Can sometimes create friction for legitimate users
- Ineffective if bots are bypassing your form and submitting directly to your form handler URL
Setting up reCAPTCHA in Webflow
Follow these steps to implement reCAPTCHA on your Webflow forms:
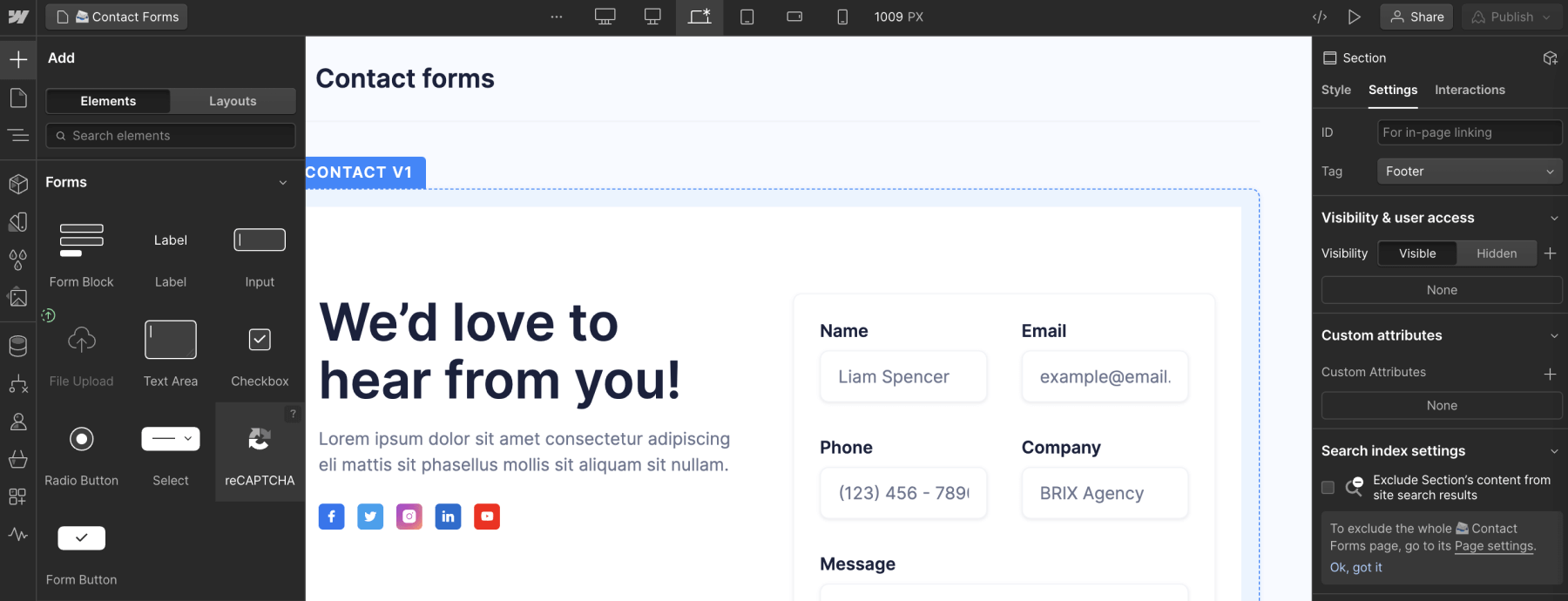
Add the reCAPTCHA field:
- In the Webflow Designer, go to the "Add Elements" panel.
- Navigate to the "Forms" section.
- Drag and drop the "reCAPTCHA" element into your form, ideally placing it just before the submit button.

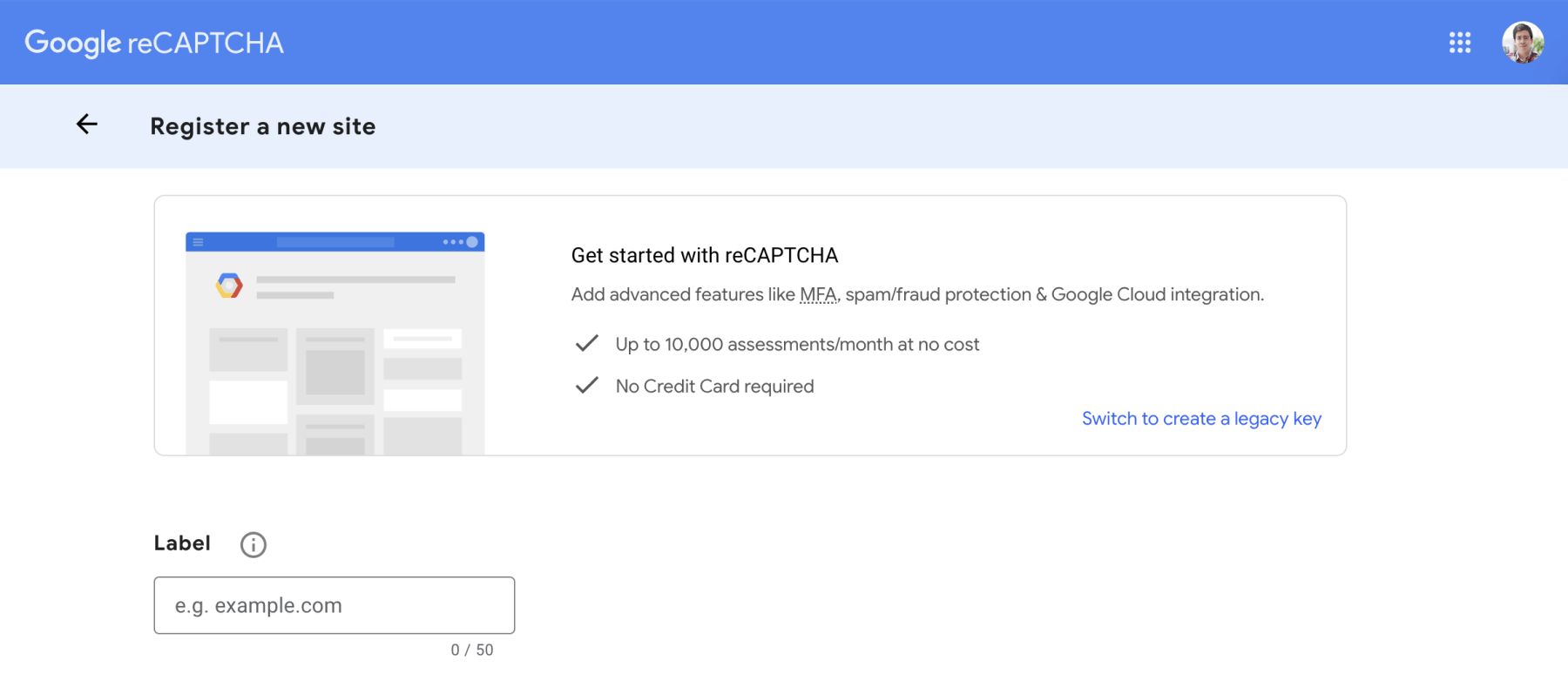
Register your site in the Google reCAPTCHA admin console:
- Visit the Google reCAPTCHA admin console.
- Sign in with your Google account.
- Click the "+" button to add a new site.
- Choose "reCAPTCHA v2" and select the "I'm not a robot" checkbox.
- Enter your domain(s) in the "Domains" field. Include both your Webflow subdomain (e.g., yoursite.webflow.io) and your custom domain if you're using one.
- Accept the Terms of Service and click "Submit".
- You'll receive two keys: a Site Key and a Secret Key. Keep these handy for the next step.

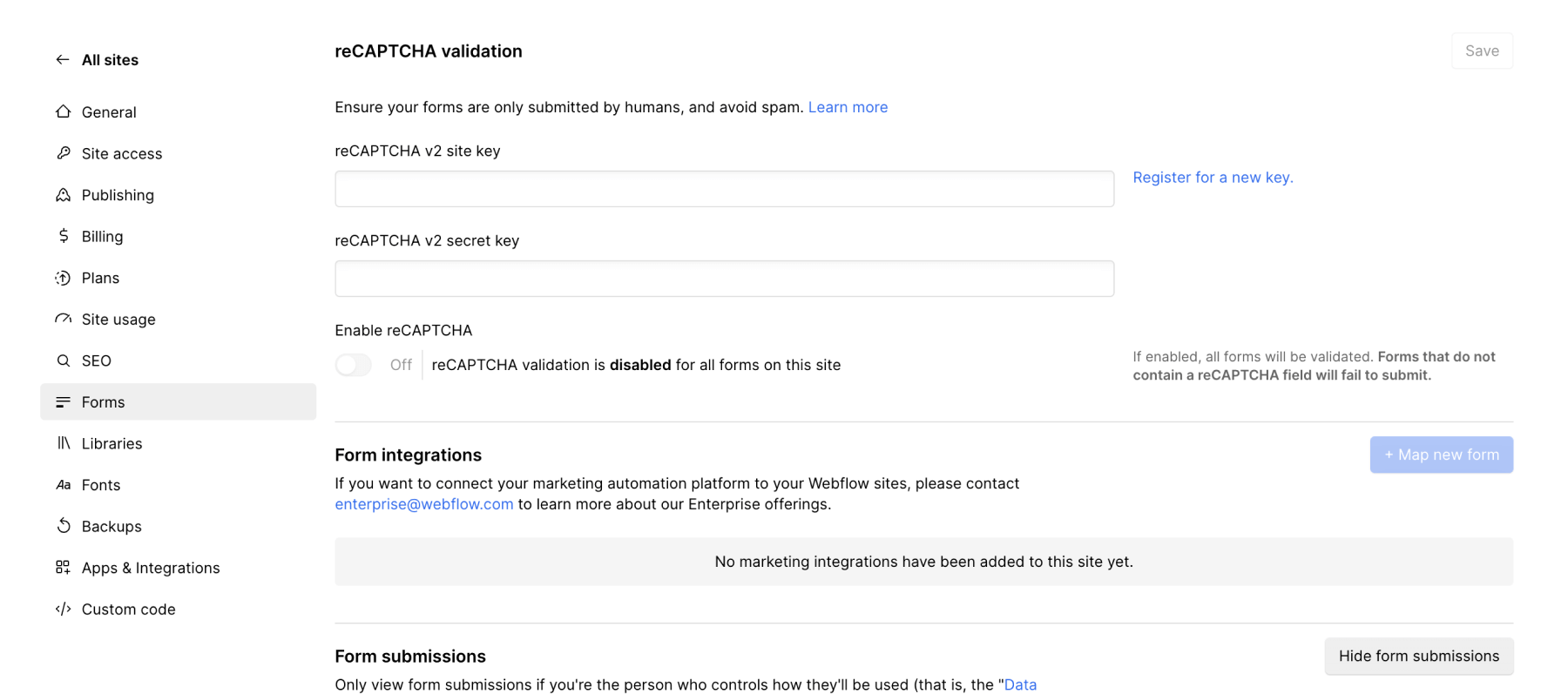
Enable reCAPTCHA in Webflow:
- In your Webflow project, go to "Project Settings" > "Forms" tab.
- Scroll down to the "reCAPTCHA validation" section.
- Paste your Site Key and Secret Key into the respective fields.
- Toggle on "Enable reCAPTCHA validation".
- Click "Save Changes".

Publish your site:
- After making these changes, publish your Webflow site for the reCAPTCHA to take effect.
An important note: If your Webflow form's submission URL (aka form handler) has already been identified by bots, implementing reCAPTCHA alone may not be sufficient, as in such cases, bots can bypass the form on your website and submit spam directly to the form handler URL. If you suspect this is happening, you may need to combine reCAPTCHA with other methods or move on to more advanced solutions.
Method 2: Form validation using JavaScript
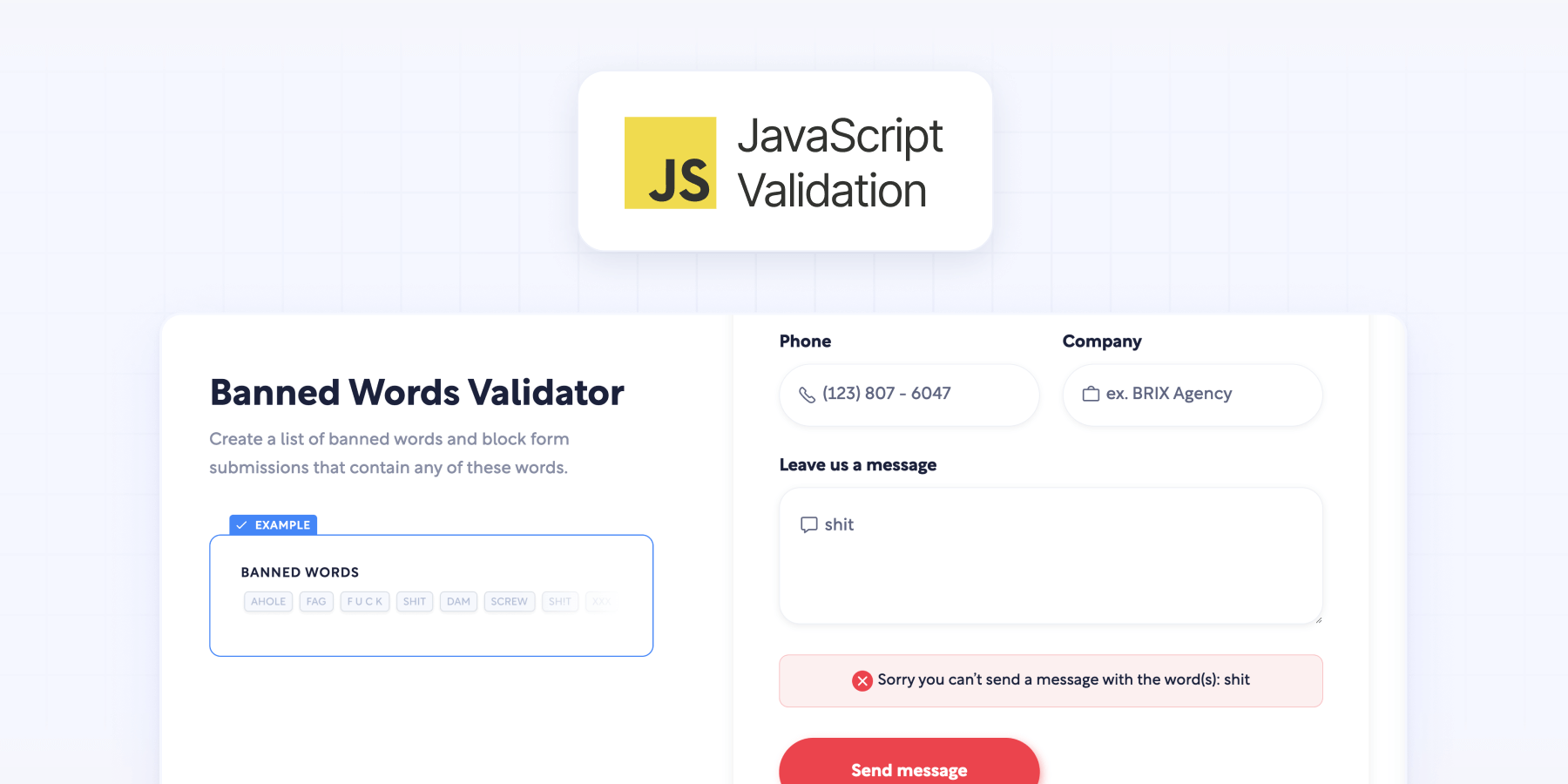
For a more customizable approach to spam prevention, you can implement JavaScript-based form validation. This method allows you to check the content of form inputs against a list of banned words or phrases, effectively blocking submissions that contain suspicious content.

This technique involves adding a custom script to your Webflow site that:
- Monitors the content of specified form fields
- Checks this content against a predefined list of banned words
- Disables the submit button if any banned words are detected
Pros and cons of JavaScript form validation in Webflow
Pros:
- Highly customizable – you can easily update the list of banned words
- Works at the browser level, preventing spam submissions before they're sent
- No additional costs or third-party services required
Cons:
- Requires basic knowledge of JavaScript to implement and maintain
- May not catch more sophisticated spam that doesn't use obvious keywords
- Like reCAPTCHA, it won't stop spam if bots are submitting directly to your form handler URL
Implementing JavaScript form validation in Webflow
Follow these steps to set up custom form validation:
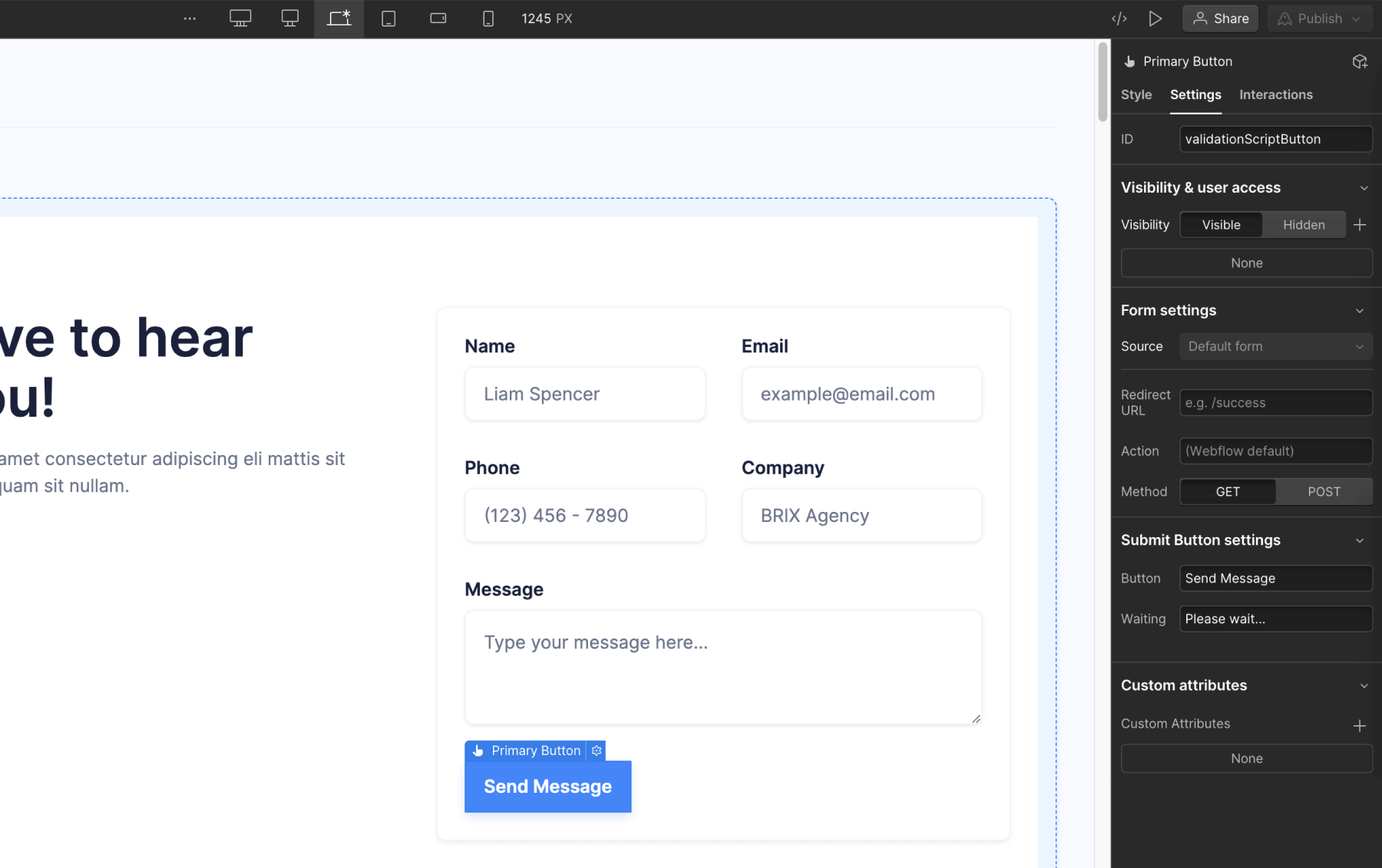
Prepare your form:
- Open your Webflow project and navigate to the page with your form.
- Add a unique ID to the form submit button you want to validate. For this example, we will use the ID "validationScriptButton".

Add the JavaScript:
- Go to your Page settings in Webflow.
- Navigate to the "Custom Code" section.
- In the "Before </body> tag" area, paste the following JavaScript code:
// Simple Form Validation by BRIX Agency
<script>
// List of banned words (customize this list as needed)
const bannedWords = ['casino', 'gambling', 'free money', 'adult content'];
// Function to check for banned words
function checkForBannedWords(text) {
return bannedWords.some(word => text.toLowerCase().includes(word.toLowerCase()));
}
// Function to validate the form
function validateForm() {
const form = document.querySelector('form');
const submitButton = document.getElementById('validationScriptButton');
const inputFields = form.querySelectorAll('input[type="text"], input[type="email"], textarea');
function checkAllFields() {
const hasSpam = Array.from(inputFields).some(field => checkForBannedWords(field.value));
submitButton.disabled = hasSpam;
submitButton.style.opacity = hasSpam ? '0.5' : '1';
}
// Add event listeners to all relevant input fields
inputFields.forEach(field => {
field.addEventListener('input', checkAllFields);
});
// Initial check when the page loads
checkAllFields();
}
// Run the validation when the page loads
document.addEventListener('DOMContentLoaded', validateForm);
</script>Customize the Banned Words List:
- In the script above, locate the bannedWords array.
- Add or remove words and phrases based on the type of spam you're receiving.
- Remember to keep the words in lowercase for case-insensitive matching.
Publish your site:
After adding the custom code, publish your Webflow site for the changes to take effect.
In case you are not super familiar with JavaScript, here is a quick overview of what the code does:
- Defines a list of banned words.
- Creates a function to check if any of these words appear in the form inputs.
- Adds an event listener to the specified form (with ID "validationScriptButton").
- If a banned word is detected, the submit button (with ID "validationScriptButton") is disabled and its opacity is reduced.
- If no banned words are found, the submit button remains active.
That being said, there are some important considerations to keep in mind if you are going to implement this solution to prevent spam in your Webflow forms:
- Regularly update your list of banned words based on the type of spam you're receiving.
- Be very cautious not to add common words that might appear in legitimate messages.
- Consider combining this method with other spam prevention techniques for better results.
Need more advanced form validation? At BRIX Agency, we offer a powerful Form Validators utility for Webflow. Contact us to enhance your site's security and improve submission quality.
As a final note, if you add this validation method but continue to receive spam form submissions with any of your banned keywords, that means your form handler URL has likely been compromised. In this scenario, bots are bypassing your website's form entirely and submitting data directly to the form's endpoint. This indicates that you'll need to implement server-side spam protection measures, which we will explain starting with Method 3.
Method 3: Form submission validation through Gmail
Gmail's powerful filtering capabilities offer an excellent solution for combating form spam in Webflow. Since Webflow sends all form submissions to your designated email address, you can set up custom filters to catch unwanted content. This server-side method is particularly effective, as it works even when bots bypass your website's form and submit directly to the form handler URL.

Gmail allows you to create custom filters that automatically sort, label, or even delete incoming emails based on specific criteria. By setting up filters for common spam keywords or patterns, you can ensure that unwanted form submissions are automatically marked as spam or moved to a separate folder.
Pros and cons of Gmail filtering
Pros:
- Works at the email/server level, catching spam that bypasses front-end measures
- Highly customizable and easy to update
- No additional cost if you're already using Gmail
- Can catch a wide variety of spam types
Cons:
- Requires ongoing maintenance to stay effective against evolving spam tactics
- Risk of false positives if filters are too aggressive
Setting up Gmail filters for spam prevention
Follow these steps to create effective Gmail filters for your form submissions:
Access Gmail Settings:
- Open your Gmail account.
- Click the gear icon in the top right corner.
- Select "See all settings" from the dropdown menu.
Navigate to Filters and Blocked Addresses:
- In the settings menu, click on the "Filters and Blocked Addresses" tab.
Create a new filter:
- Scroll to the bottom of the page and click "Create a new filter".
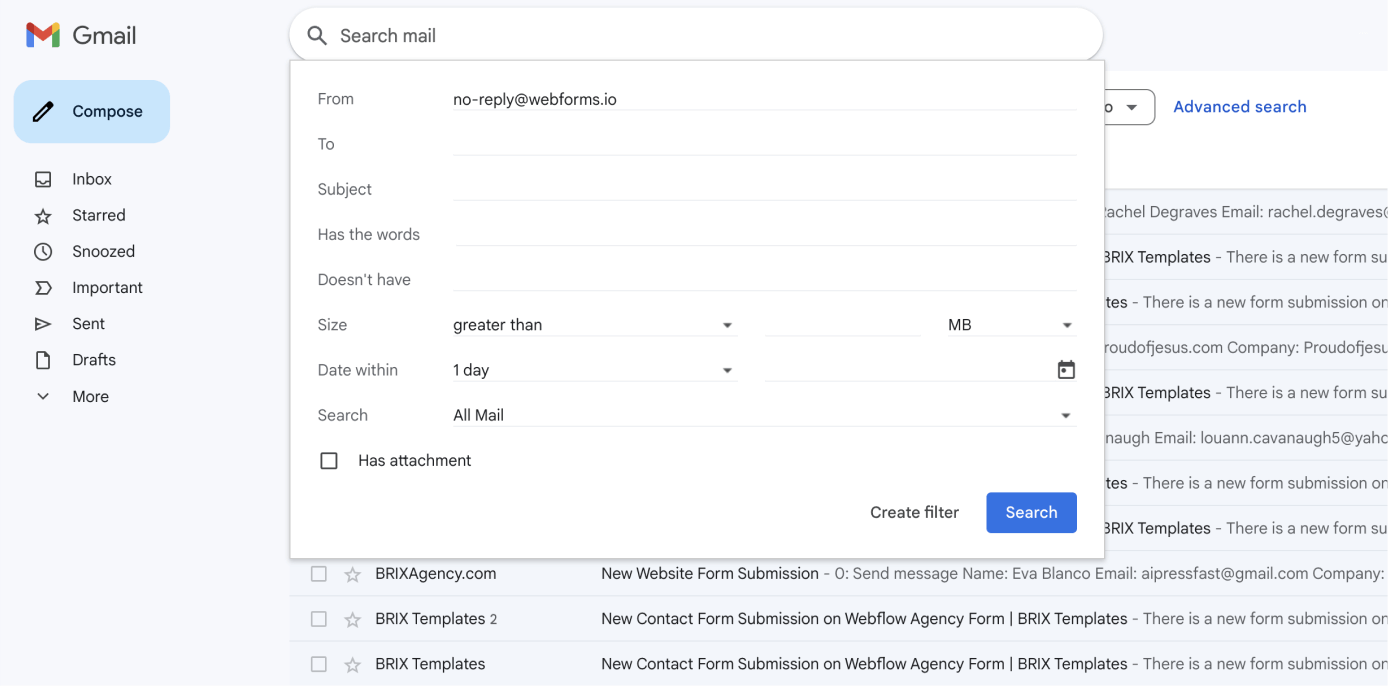
Define filter criteria:
- In the "From" field, enter no-reply@webforms.io so this filter only applies to emails coming from Webflow.
- In the "Has the words" field, enter spam keywords commonly found in your form submissions, for example ("casino" OR "gambling" OR "free money")
- If you're more tech savvy, you can even take advantage of Gmail's support for regular expressions to filter more complex spam patterns.

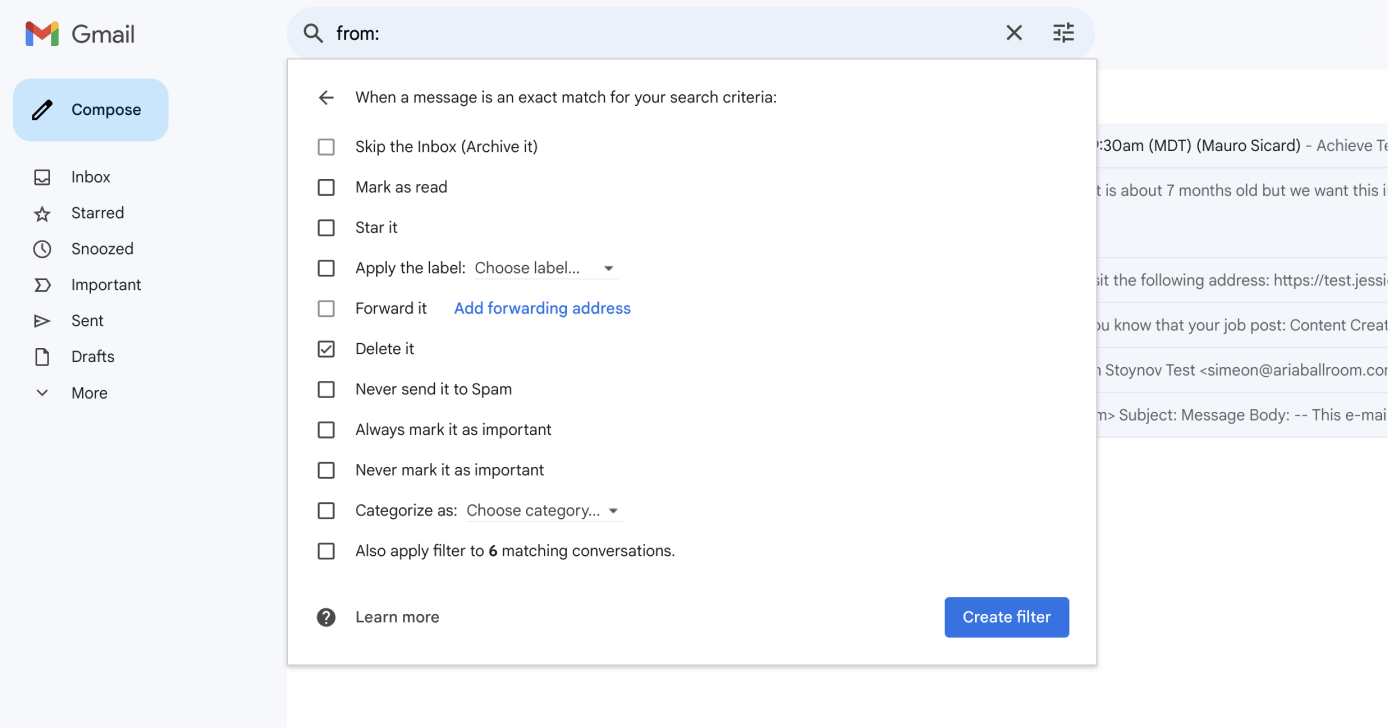
Choose filter actions:
- Click "Create filter".
- Check the box next to "Mark as spam".
- Optionally, you can also choose to "Delete it" if you're confident in your filter's accuracy.
- Click "Create filter" to finalize.

Test and refine:
- Submit test forms with spam banned words to ensure your filter is working.
- Regularly review your spam folder to catch any false positives and refine your filter as needed.
As a final note, it's important to mention that Gmail is not the only email service that supports email filters — Many more do, so feel free to experiment if you're using a different email platform like Outlook.
Method 4: Third-party form validator with Zapier and OOPSpam
For a more robust and automated approach to spam prevention, you can integrate your Webflow forms with Zapier and OOPSpam. This method provides advanced spam detection capabilities without requiring extensive technical knowledge.

It's important to note that this method comes with additional expenses. Zapier's service starts at $29 per month when billed monthly, or $19.99 per month if billed annually. OOPSpam's pricing begins at $49 per month for monthly billing, or $40 per month when billed annually. This means implementing this advanced solution will cost you a minimum of about $50 per month.
While this represents a significant investment compared to the free methods we've discussed, it may be worthwhile for websites dealing with high volumes of sophisticated spam or those requiring more automated and robust spam prevention.
Pros and cons of Zapier and OOPSpam integration
Pros:
- Highly effective at catching sophisticated spam
- Automated process that saves time in manual review
- Customizable and adaptable to your specific spam patterns
- Works even if bots are bypassing your form and submitting directly to the form handler
Cons:
- Requires paid subscriptions to both Zapier and OOPSpam for full functionality
How Zapier and OOPSpam integration works
- Zapier acts as a bridge between your Webflow forms and the OOPSpam service.
- When a form is submitted, Zapier sends the data to OOPSpam for analysis.
- OOPSpam uses machine learning algorithms to determine if the submission is likely to be spam.
- Based on the OOPSpam score, Zapier can then decide whether to forward the submission to your email or discard it.
Setting up Zapier and OOPSpam integration
Follow these steps to implement this advanced spam filtering method:
Set up a Zapier account:
- Go to Zapier.com and sign up for an account if you don't have one.
- Choose a plan that suits your needs.
Create an OOPSpam account:
- Visit OOPSpam.com and sign up for an account.
- Once registered, locate your API key in the dashboard.
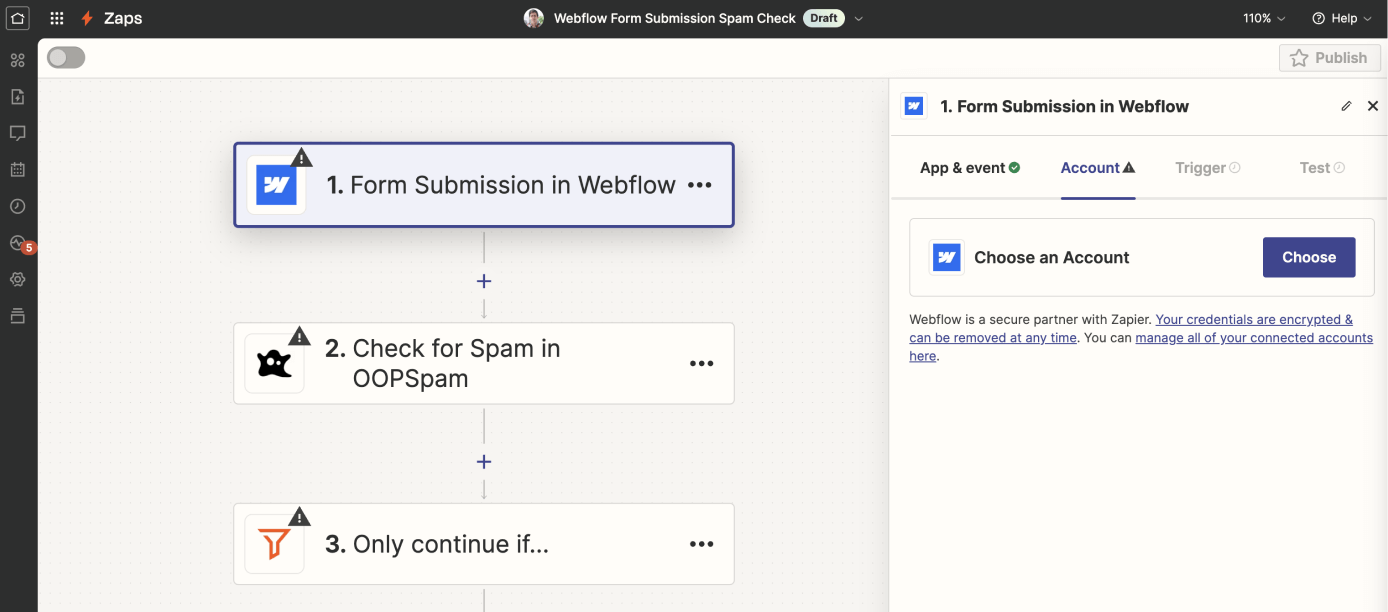
Create a new Zap in Zapier:
- In your Zapier dashboard, click "Create Zap".
- Choose Webflow as your trigger app.
- Select "New Form Submission" as the trigger event.
If you prefer, you can also get started with the Webflow + OOPSpam Zap template to skip some of the following steps.

Connect your Webflow account:
- Follow the prompts to connect your Webflow account to Zapier.
- Select the specific website and form you want to monitor.
Add OOPSpam as an action step:
- Click "Add a Step" and search for "OOPSpam".
- Choose "Check for Spam" as the action.
- Connect your OOPSpam account using your API key.
Configure OOPSpam check:
- Map the form fields from Webflow to the corresponding OOPSpam fields.
- Typically, you'll want to check the email address, form message, and possibly the name fields.
Add a filter step:
- After the OOPSpam check, add a filter step.
- Set up the filter to continue only if the OOPSpam score is below a certain threshold (e.g., less than 3).
Add the final action:
- If the submission passes the filter, add an action to send an email or store the data as desired in your preferred CRM (HubSpot, Salesforce, etc)
- You can use Gmail, your CRM, or any other Zapier-supported app for this step.
Test and activate your zap:
- Use Zapier's testing features to ensure each step is working correctly.
- Submit test forms with both valid and spam-like content to verify the filtering.
- Once you're satisfied with the testing, turn on your Zap to start filtering live form submissions.
It's important to note that OOPSpam has a number of settings that you can change to make spam detection even better. Take advantage of all of their features to tailor the spam detection to your specific needs and preferences:
- Spam Score Threshold: Adjust this based on how strict you want the filtering to be.
- Language Detection: Set allowed languages to catch spam in foreign languages.
- Country Blocking: Optionally block submissions from specific countries known for spam.
- Custom Blacklists: Add your own list of banned words or phrases.
By implementing this method, you're creating a powerful, multi-layered defense against form spam. The combination of Zapier's automation capabilities and OOPSpam's advanced detection algorithms provides a robust solution that can adapt to evolving spam tactics.
Method 5: Switching to advanced third-party form handlers
For those seeking a comprehensive solution that combines form management with sophisticated spam prevention, switching to a third-party form handler can be an excellent option.

Third-party form handlers typically provide a streamlined workflow: they receive form submissions from your Webflow site, apply various spam detection techniques, and then forward legitimate submissions to your specified endpoints (such as email or a CRM).
This approach offloads the complexities of form processing and spam prevention to specialized services, potentially simplifying your workflow and improving overall security.
Some popular third-party form handlers that offer advanced spam prevention features include:
- FormSpark: Offers easy integration with Webflow and includes hCaptcha for spam protection.
- Formspree: Provides built-in spam filtering and bot detection.
- Basin: Offers simple setup with reCAPTCHA integration.
- JotForm: Provides advanced form building and spam protection features.
For businesses already using comprehensive marketing or CRM platforms, consider leveraging their built-in form handling capabilities:
- HubSpot Forms: Part of HubSpot's marketing suite, offering form management with spam protection.
- Salesforce Pardot: Provides form handling with advanced lead management and spam filtering.
When choosing a third-party form handler, consider factors such as ease of integration with Webflow, the level of spam protection offered, additional features like data management or CRM integration, and of course, pricing.
If you're already using a specific CRM or platform and would like assistance integrating it with your Webflow forms for enhanced spam protection, our team is here to help. We have experience with various integrations and can tailor a solution to your specific needs.
Choosing the right form spam prevention method for your Webflow site
As we've explored in this comprehensive guide, there are multiple approaches to combating spam in Webflow submission forms, each with its own strengths and considerations. Let's recap the methods we've covered:
- Implementing reCAPTCHA: A free, easy-to-implement solution that works well for many sites.
- Form validation using JavaScript: A customizable approach that allows you to filter based on specific keywords.
- Form submission validation through Gmail: Leverages Gmail's powerful filtering capabilities for blocking form submissions matching certain criteria.
- Third-party form validator with Zapier and OOPSpam: A robust, automated solution for advanced spam detection.
- Using alternative form handlers: Services that offer robust form handling capabilities along with built-in spam prevention measures.
It's worth noting that combining multiple methods can create a more robust defense against spam. For example, you might use reCAPTCHA on your forms, JavaScript validation for quick filtering, and Gmail filters as a final line of defense. Remember, the fight against spam is an ongoing process. Regularly review your spam prevention measures, analyze their effectiveness, and be prepared to adjust your approach as spammers evolve their tactics.
If you continue to face challenges with spam or need assistance implementing these solutions, don't hesitate to get in touch with our Webflow agency — Our team of Webflow Experts has a track record of fixing dozens of form-spam related issues in Webflow, and will be happy to help you out as well!








